先天性色覚多様性は日本人男性の20人に1人(5%)、日本人女性の500人に1人(0.2%)といわれており、決してめずらしいことではありません。そこで今日は、色覚多様性の人たちに配慮した学校ホームページになっているかチェックするためのツールを紹介します。
検証ツール
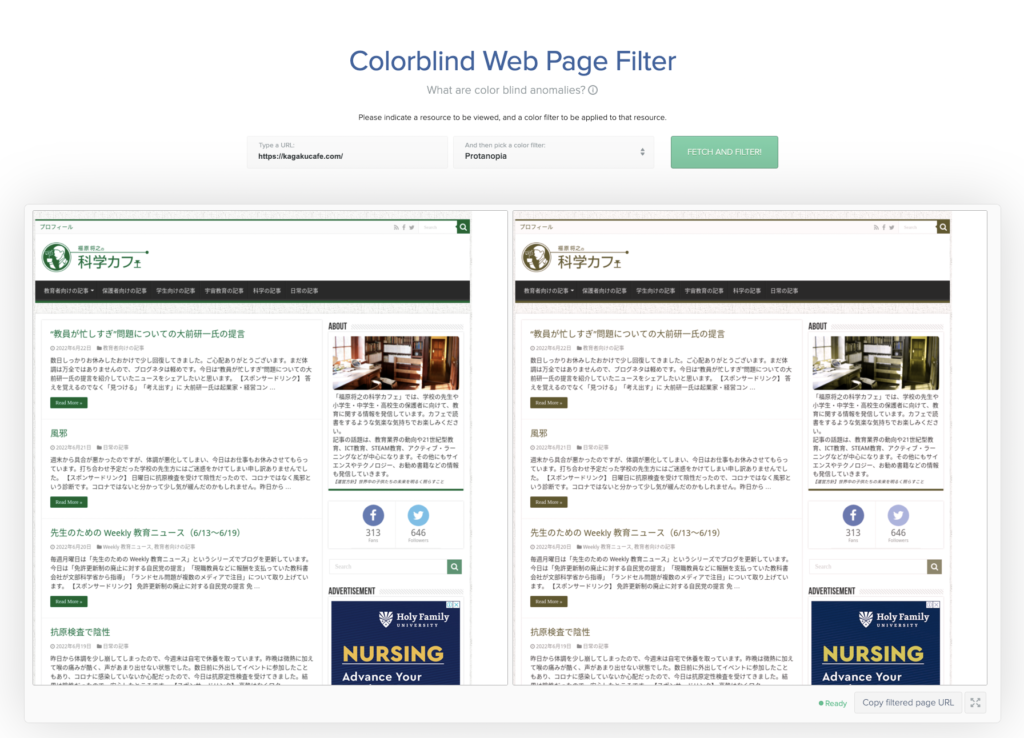
今回紹介するツールは2つあります。一つ目はこちら、「Colorblind Web Page Filter」という無料ツールです。
使い方はとっても簡単で、「Colorblind Web Page Filter」のホームページに移動したら、チェックしたいホームページのURLを入力して「FETCH AND FILTER!」ボタンをクリックするだけ。次のように色覚多様性の方にどう見えているかを教えてくれます。

URLを入力する横にあるフィルターを変えることで、様々な色覚多様性にも対応しています。フィルターの内容は、上から順に「1型2色覚」「先天赤緑色覚異常」「3型色覚」「グレースケール」となっています。(訳はGoogle翻訳なのでご了承ください。)
「Colorblind Web Page Filter」のサービスは、私の知る限り15年以上前から続いていますが、そのためホームページによってはフィルターがうまく機能しない場合があります。そんな時にお勧めなのが、Google Chromeの拡張機能で色覚多様性の見え方がチェックできる「Colorblindly」です。
「Colorblindly」はChromeウェブストアから無料でダウンロードすることができます。
「Colorblindly」の使い方も簡単で、インストール後にChromeのツールバーにある「Colorblindly」のアイコンをクリックしてフィルターを選択するだけで、お手軽にホームページをチェックすることができます。
「Colorblindly」については、画像付きで丁寧に使い方を解説しているブログがあったので、こちらをぜひご覧ください。
学校のICT化が進み、これからは今まで以上にデジタルな媒体が増えていくでしょう。教育関係者は今日紹介したツールなどを活用して、ぜひ色覚多様性の方にも配慮したデジタルコンテンツを作ってもらえればと思っています。
 福原将之の科学カフェ 「福原将之の科学カフェ」では、学校の先生や小学生・中学生・高校生の保護者に向けて、教育に関する情報を発信しています。カフェで読書をするような気楽な気持ちでお楽しみください。
福原将之の科学カフェ 「福原将之の科学カフェ」では、学校の先生や小学生・中学生・高校生の保護者に向けて、教育に関する情報を発信しています。カフェで読書をするような気楽な気持ちでお楽しみください。



